User Task Flows
The next step was to identify ways to help users achieve their goals. I assigned a task flow for each persona to map out the steps that the user will follow to complete a specific action.
Michael: Wants easy login.
Task flow:
Opens email sent from therapist.
Downloads app.
Launches app.
Inputs access code provided by therapist.
Sets up new login and password.
Home page opens with link to his home exercise program (HEP).
Melinda: Wants to quickly find and execute that week’s home exercise program.
Task flow:
Opens app.
Clicks on that week’s exercise plan.
Reads complete exercise list.
Turns on the voice prompt.
Does all the exercises.
Ranks his pain level for each exercise and types in notes on he feels.
Clicks on “Done” button.
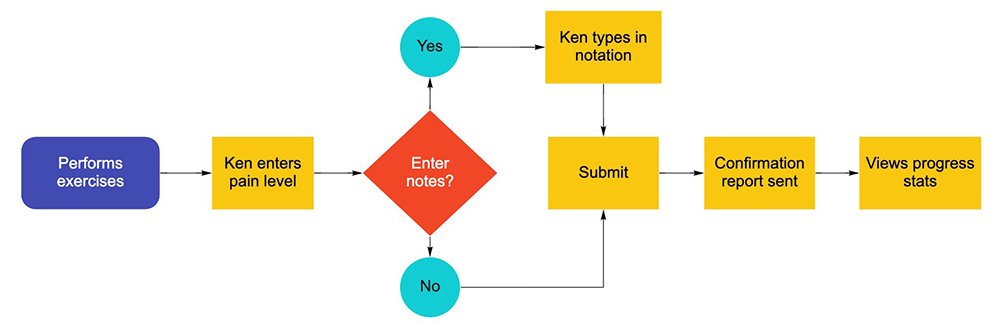
Ken wants keep track of his progress so he knows when he can return to his normal exercise routine.
Task flow:
Ken completes exercise program.
Captures pain level.
Captures notes.
Submits report.
Information Architecture
I then mapped out the information architecture, based on having an Index Page. Visitors will first land on a home page that’s higher than all other pages. From here, they can navigate to different areas. Each of these areas are of equal importance in the site hierarchy.
Card Sorting
I used card sorting exercises to uncover clues as to how I should organize the information of my application.
Card Sorting: OptimalSort digital test
Cards:
Smiliarity Matrix
This view shows the proportion of your participants who grouped any 2 cards in the same category. For each pair of cards, the intersecting cell shows the percentage of participants who grouped these cards together. The most closely related pairings are along the right edge of the table. The darker clusters can be used as a starting point to identify potential groupings.
Participant-centric analysis The participant-centric analysis (PCA) then shows up to 3 different individual. It can be used as a starting point to inform possible structures.
Key Findings
I originally thought of making the week’s exercise plan separate from all other content. I also wanted to put the video library in the Resources section. However, it seems as if people want to all videos resources to be found in one place.
My original concept was creating a section called “Progress Stats” so the patient could track their treatment. However, calling it a “Care Plan” allows the user to feel like there is a bigger picture goal, as well as an easy way to find their care profile in one place.
I originally put the two methods of communicating with the therapist, chat and telehealth, under the Therapist section, but it does seem to make more sense to put it in the Appointment section.
Information Architecture
I modified my sitemap.